こんにちは、マトイテです。
Webサイトのページ内などで、テキストやリンクボタンをクリックすると、関連したページ内の別の記事や指定したコンテンツにジャンプすることがありますよね。このようにアンカーリンク設定すると、目的の場所まで瞬時に移動させることができます。
指定した場所に瞬間移動させるアンカーリンクの簡単設定
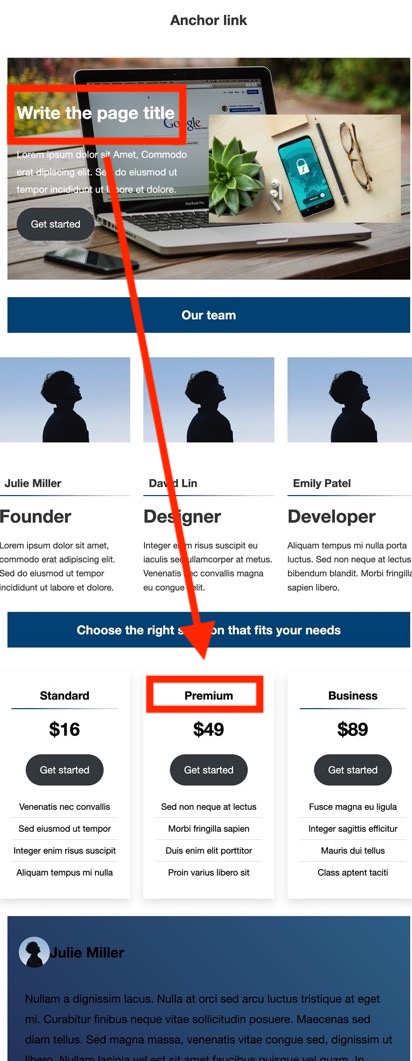
例えば、下記のようなデザインページがあります。このページトップ部分の赤く囲ったテキスト(Write the page title)から、サイトのトップを1ブロック目とし、3ブロック目中央のテキスト(Premium)までを瞬間移動する設定をします。特にスマホではPCよりもページ表示縦スクロールになるので、設定の仕方によってはプライスなど内容をすぐに確認したい、ユーザーへのマーケティング要素にもなります。

アンカーリンク設定の作業手順
- 投稿ページまたは固定ページの編集画面を開く
- 移動前(ジャンプの起点)のテキストやデザインパーツを決める
- 移動(ジャンプの着地)させたい場所のテキストやデザインパーツをクリックして場所を決める
- その場所で編集画面右側の設定サイドバー下方にある高度な設定(矢印アコーディオン)を開く
- 高度な設定を開くとHTMLアンカー枠があるので、枠内にスペースなしで短い英単語の名称を記述
- 今度は移動前(ジャンプの起点)のテキストやパーツの場所を決める
- 出現しているブロックツールバー内のリンクマークをクリックする
- 検索またはURL入力枠にシャープ#を記述,続けて4.で決めた英単語を記述またはコピー&ペースト
- 下書きを保存し、投稿ページまたは固定ページを表示させ、アンカーリンクの動作を確認する

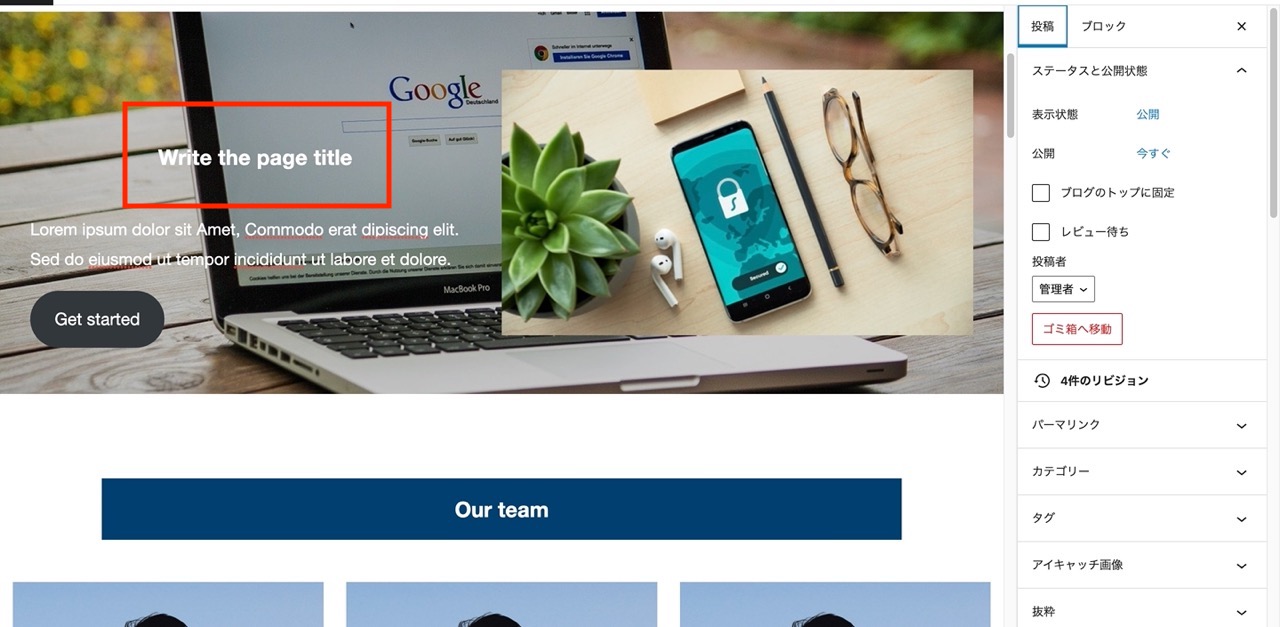
まずは投稿ページまたは固定ページの編集画面の準備を開きます。新規追加でも既存のページでも構いません。次に、アンカーリンクで移動する前の場所を決めます。ここでは全体図で確認した1ブロック目の赤枠部分、”Write the page title”をクリックすると、3ブロック目までジャンプするようアンカーリンクを設定すると決めました。それぞれ自分が設定したいテキストや場所を決めてください。

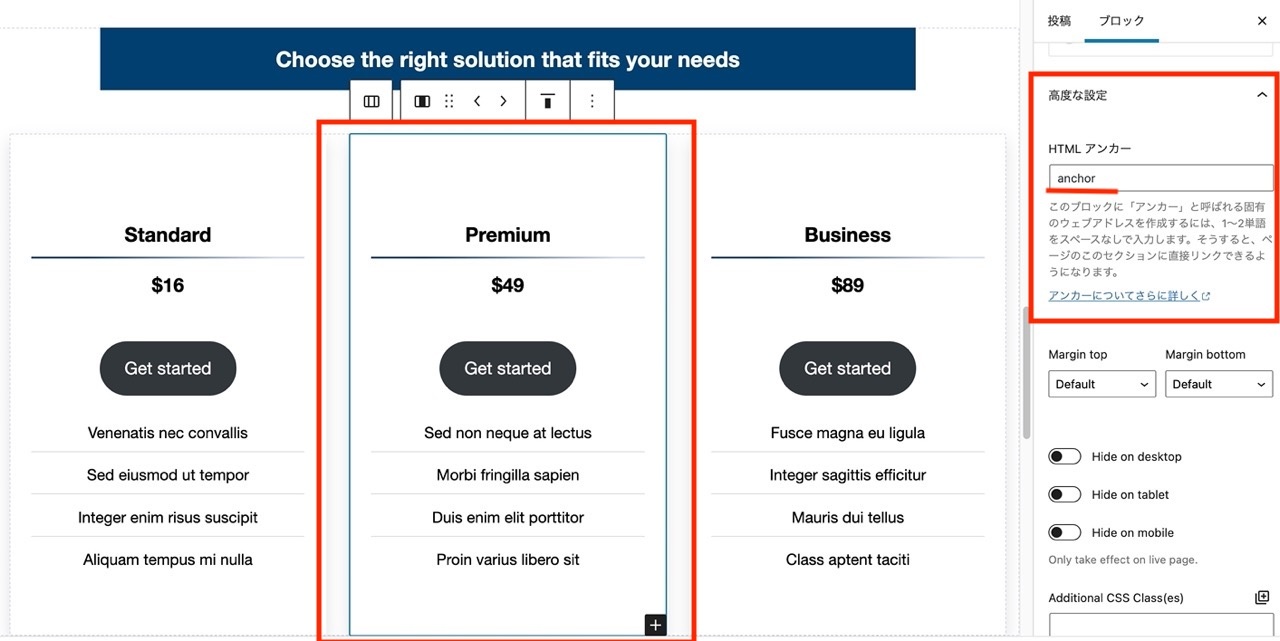
次は、移動(ジャンプ)させたい3ブロック目の場所を指定(ここではPremiumのカラムブロックにしました。)し、右サイドバーの高度な設定のアコーディオンを開きます。
すると図のようにHTMLアンカーの下に記述枠が出ますので、ここに任意の英単語を記述します。今回は分かりやすくanchorと記述しました。例えばこれがPremiumやjumpboxなど自身で決めた英単語で大丈夫です。
ただし、スペースを開けずに任意の英単語を記述してください。
意味のない英単語の羅列でも問題ありませんが、分かりやすい単語の方が良いと思います。また記述した英単語をコピーしておけば、次に設定するリンク元で記述のミスをせずに済むのでおすすめです。

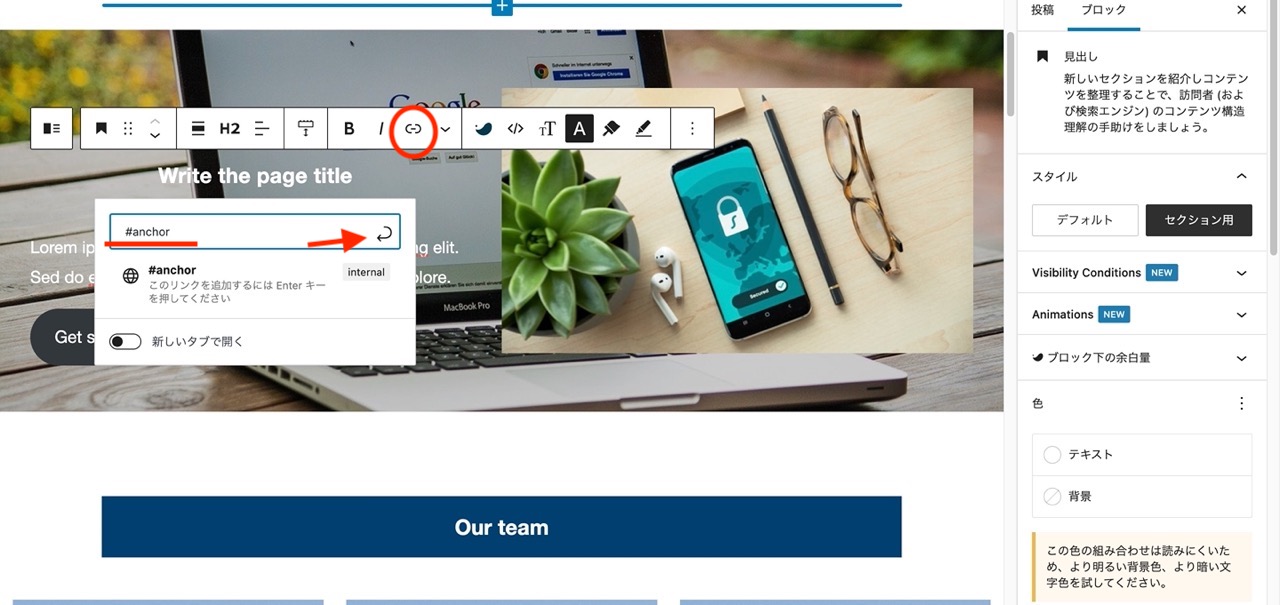
次は、最初に決めた移動前(ジャンプの起点)のテキストやデザインパーツをクリックします。ツールバーが出ていますので、図の赤丸で囲んだリンクマークをクリックします。
クリックしたら画面のようにリンク記述枠のタブが出ますので、この枠内の先頭にまずシャープ#を記述し、後方には先ほど決めた英単語(先ほどコピーしておいたanchorをペースト)します。
設定が完了したら新規ページの場合は下書きを保存、既存ページの場合は更新をして表示したページで動作を確認してください。動作に問題がなければそのまま公開でOKです。
※2023年1月、WordPress6.0ブロックエディタ(Gutenberg)での動作確認です。全てのWeb環境や旧バージョンでの作業を保証するものではありません。作業の際はご自身の責任のもとで進行してください。
末筆
いかがでしたか?スーパーマンのようにページ内で、別のセクションに移動することができるアンカーリンクは、日本ではあまり見かけませんが、結果を急いでいるユーザーの閲覧に適した機能です。実際はスマホでの閲覧に適していると思います。理由はホームページの閲覧は、じっくり見るよりも検索後に、じっくり見るのは検索理由の結果を知る記事、画像、動画くらいで、それ以外はさらっと流して、お問い合わせや予約などがメインです。スマホ閲覧が主流となり、考え方次第ですが今後アンカーリンクの使い方が広がるかもしれません。