WordPressにカレンダーを設置して予定をシンプル管理
会社や個人のスマホやPCでも、カレンダーやアプリのスケジュール表を利用して、予定を入れている人も多いのではないでしょうか。
今回は、ホームページやウェブサイトでも気軽にカレンダーを埋め込むシンプルな方法を2つご紹介します。検索すると誰でも簡単にできるなどの記事が出てくると思いますが、仕組みを理解している人から見ればのお話です。
英語が全くわからない、また苦手な人に簡単だからと言っているのと同じなので、やってみてすぐにできなくて普通なので、安心して下さい。
サイトと連携して、スマホから会社やお店の毎月のイベントや予定を、既存や新規アプローチ先の取引先に知ってもらったりと、視覚的なマーケティングツールとして活用してください。
Googleカレンダー

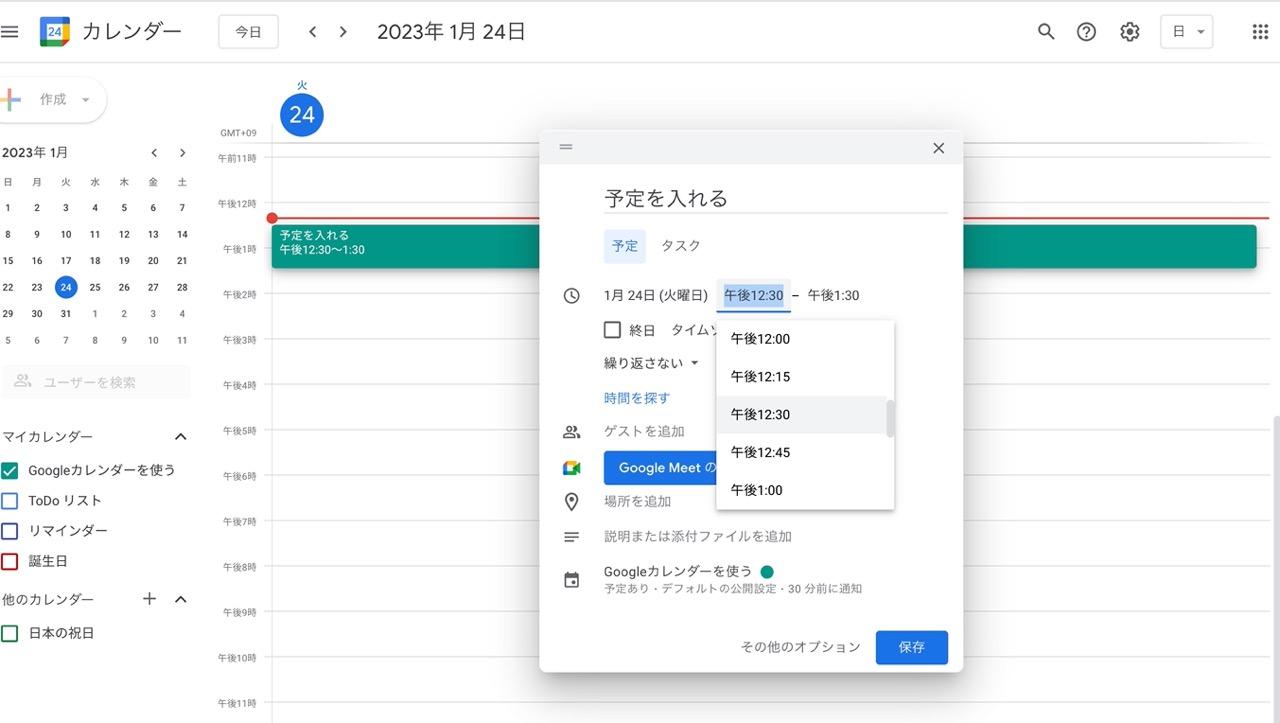
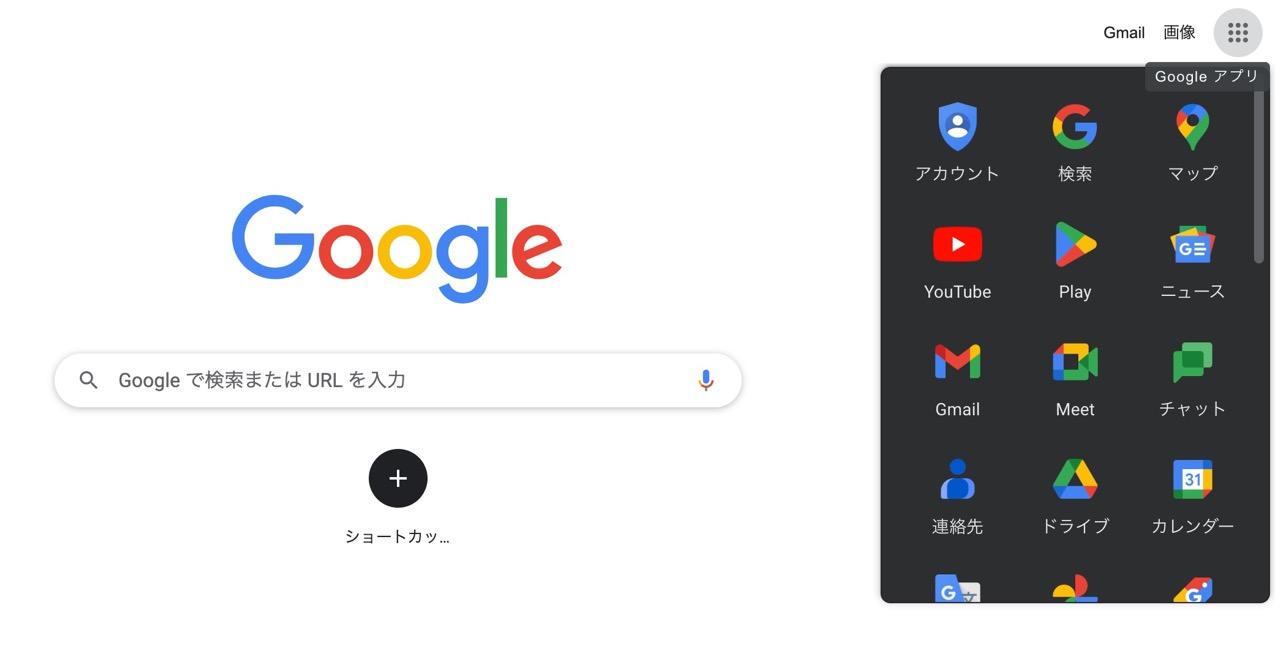
王道ですがやはりGoogleカレンダーです。googleアカウントがあれば利用することができます。その他のGoogleサービスと連携して使える便利な機能満載です。細かい設定やGoogleマップ、スプレッドシート、meetなどビデオツールなどGoogleさんの機能をフル活用できます。
<iframe src=”https://会社やお店の埋め込みアドレス style=”border: 0″ width=”800″ height=”600″ frameborder=”0″ scrolling=”no”></iframe>
まず予定を入れて、埋め込みコードを作成、コピーしたらホームページの埋め込みたい場所に設置します。埋め込むと表示されます。ホームページのサイドバーに表示してスマホ表示する際は<div class=”divタグは例です”>で、要素を囲んだりしてサイズの微調整が必要になります。
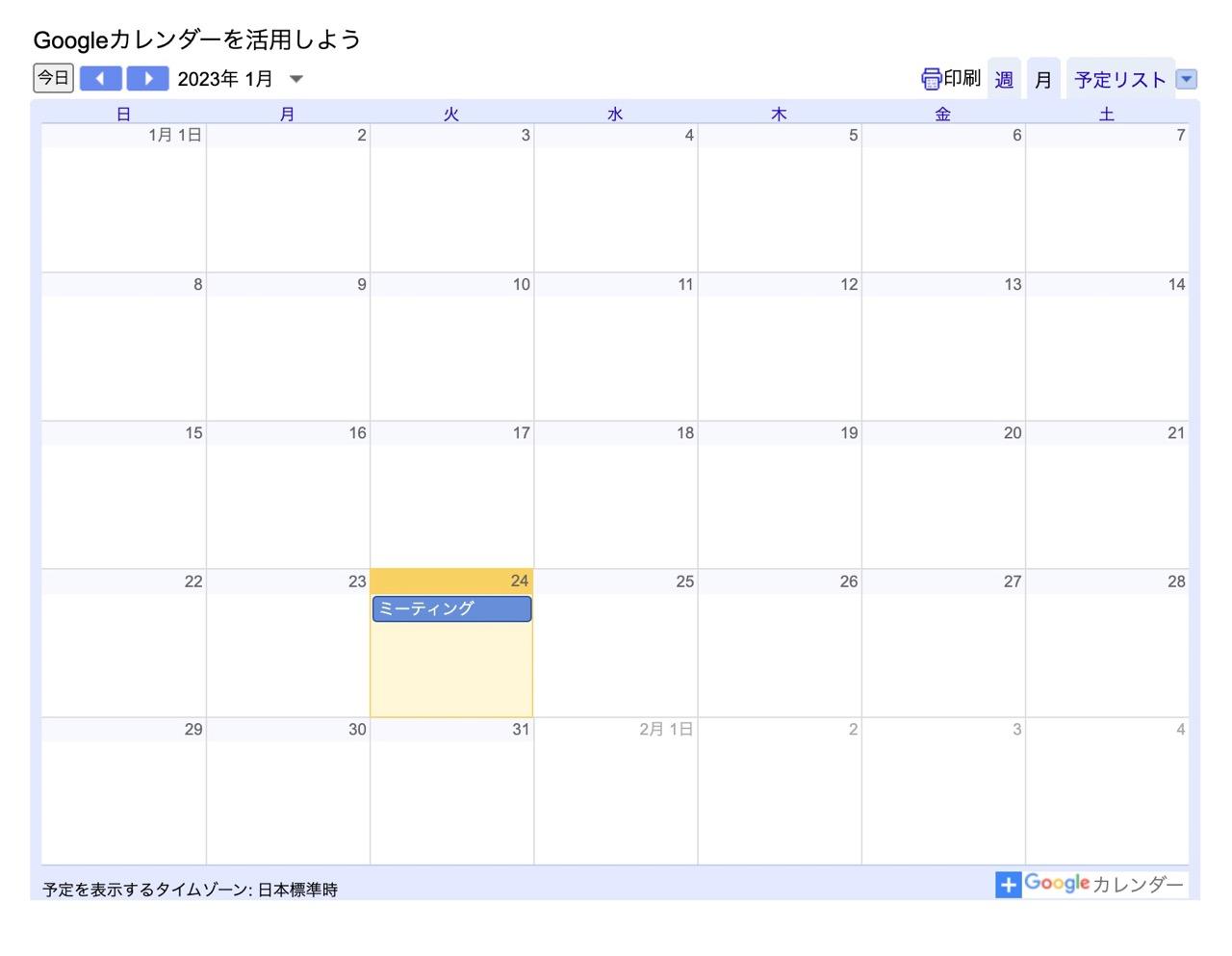
Googleカレンダーのレイアウト

フリーカレンダー
フリーカレンダーはスマホと連携して気軽に活用できる優秀なカレンダーです。アプリもあり、アプリ内広告もないので使い勝手もいいはずです。操作もシンプルなので、導入するというよりは会社やお店のスケジュールを、ホームページに添付するようなイメージで埋め込むことができます。
これはレスポンシブにも対応してるようで、調整がほとんど必要ありません。まさに生涯気軽に使えるというのがぴったりですね。Googleアカウントをお持ちでない場合はこちらを使ってみてもいいのではないでしょうか。
フリーカレンダーのレイアウト

末筆
いかがでしたか?WordPressプラグインやhtmlテンプレートなど、いろんな導入手段がありますが、スマホでいつでも使えるYahooカレンダー、Lifebear、ジョルテなど、選択肢がたくさんあるので、サイトで利用するカレンダーは、予約や定休日掲載以外の用途がメインになります。カレンダーはすぐに実装できるので、マーケティングツールとしてサイト実装して活用してください。