YouTube動画の埋め込みと動画サイズについて
撮影した動画やYouTube動画をホームページやWordPressに埋め込み表示したい時に、動画サイズがフィットしない場合があります。YouTube動画は共有からURLをコピー&ペーストして、ワードプレスのブロックエディタ機能にある、YouTube動画の埋め込みで簡単に設定することができますが、htmlをコピー&ペーストした場合、表示サイズが合わないことがあります。
手軽にスマホで閲覧することが圧倒的に多いと思うので、あまりサイズを気にする機会はないかもしれませんがサイズの違い覚えておくとフィットさせたい時に便利ですので、参考にまでにサイズの違いを表示してみました。
現在のYouTubeの推奨サイズ比(アスペクト比)は16:9となっています
YouTubeの標準比は16:9のワイド表示が推奨されています。地上波テレビなどフルHDの標準的サイズでもあるので、見慣れている感のある縦横サイズです。
現在はHDやフルワイドが一般的に見慣れているサイズなので、スマホではサイズ(レスポンシブ対応)を合わせています。
*例としてYouTube動画や動画を活用して表示しています。
| サイズ / 解像度 | 横幅width | 縦幅height |
| 240px | 426 | 240 |
| 315px | 560 | 315 |
| 360px | 640 | 360 |
| 480px SD | 854 | 480 |
| 720px HD | 1280 | 720 |
| 1080px FHD | 1920 | 1080 |
| 1440px 2k | 2560 | 1440 |
| 2160px 4k | 3840 | 2160 |
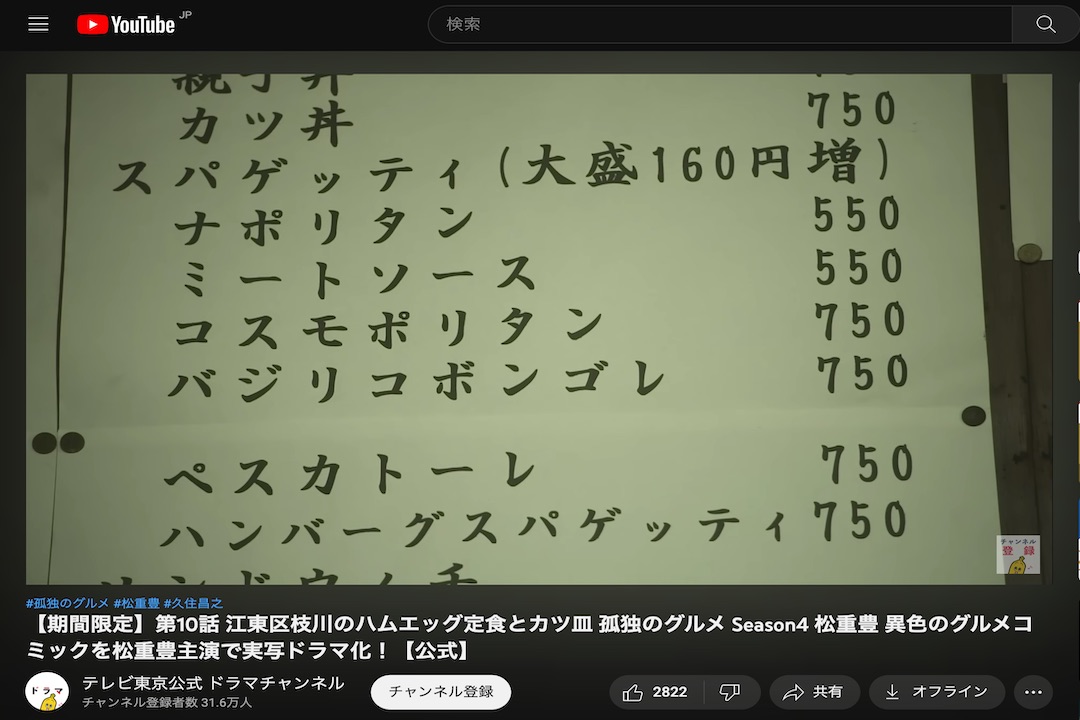
画像で見る854x480px
持ち運びに便利なノートPCで見る標準的なサイズです。(画像をクリックするとそのままYouTubeへ移動します)

YouTube動画をホームページなどに埋め込む標準サイズ
YouTubeの共有→埋め込みを使用した標準サイズ(560x315px)です。
※THE FIRST TAKEよりLisa-炎
WordPressのYouTube埋め込みブロックサイズ
WordPressブロックエディタで、YouTubeブロック(レスポンシブ対応)を利用したサイズです。ユーチューブの共有→URLコピー機能を使用しています。これで共有したYouTube動画の埋め込みが簡単に実装できます。
こちらは動画を埋め込んだサイズ(560 X 315px)です。
スマホでの閲覧では、全て同サイズ(レスポンシブ対応、スマホによって一部表示が異なる)になりますのでご了承ください。
従来の標準的なサイズ(640 X 360px)です。
多くのノートパソコンで見る標準的なサイズ(854 X 480px)です。
HDの最小画面で、PCで見やすいサイズ(1280 X 720px)です。
サイズ比4:3
以前のスタンダード比です。今でも標準サイズとして一般的に使用されるサイズです。
| サイズ / 解像度 | 横幅width | 縦幅height |
| 240px | 320 | 240 |
| 480px | 640 | 480 |
| 720px | 960 | 720 |
| 810px | 1080 | 810 |
| 1080px | 1440 | 1080 |
動画は用途によって色々なサイズがあります
スマホやパソコンで閲覧する機会が多い動画やYouTubeですが、Webサイトのコンテンツとして埋め込む際など、サイズの調整が必要な場合に役立ちます。調整の際はhtml、cssでサイズを調整します。
YouTubeではデバイスによってサイズが自動調整されますが、デバイスに合わせて完全フルワイド、レスポンシブ対応する場合は少し調整が必要です。店舗や会社の身近なマーケティングとして利用価値の高い動画コンテンツは親近感を抱くケースが多いです。スマホで撮影した動画やYouTube動画を会社やお店のホームページに埋め込んだり、SNSで投稿して気軽に反響を楽しめる時代なので、興味のある方は是非試してみてください。