世界には、WEBサイトのデザインやレイアウトに役立つデザインツールが多くあります。
数年後には、もしかしたら全てAIが自動生成しているかもしれないウェブデザインですが、それくらい世界はより効率化の道へどんどん突き進んでいます。
そんな便利にならなくてもいいよ、って思うこともたくさんありますが、進めているのは人間ですし、どちらがいいのかを選択するのも結局私たち人間次第です。AIは膨大なデータのあるウェブデザインを組み立てることに関しては、相当適していると思います。
今回ご紹介するサイトは、各パーツデザインのコードを生成してくれたり、配色を決めてダウンロードするだけにしてくれるサイトもあるので、デザインの効率化に最適です。また自分で制作しなくても、こういう機能やデザインがあるのかという参考にもなると思います。
Info
レイアウトを生成するウェブデザインツール
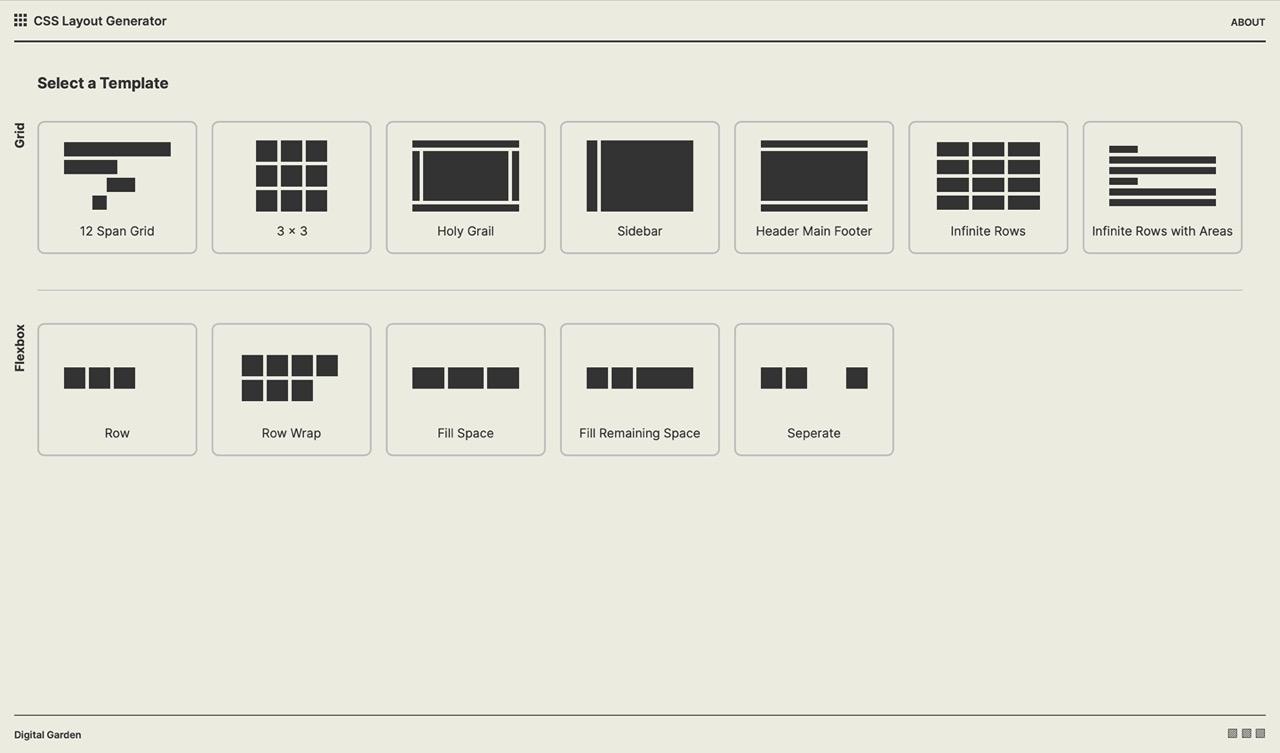
CSS Layout generator

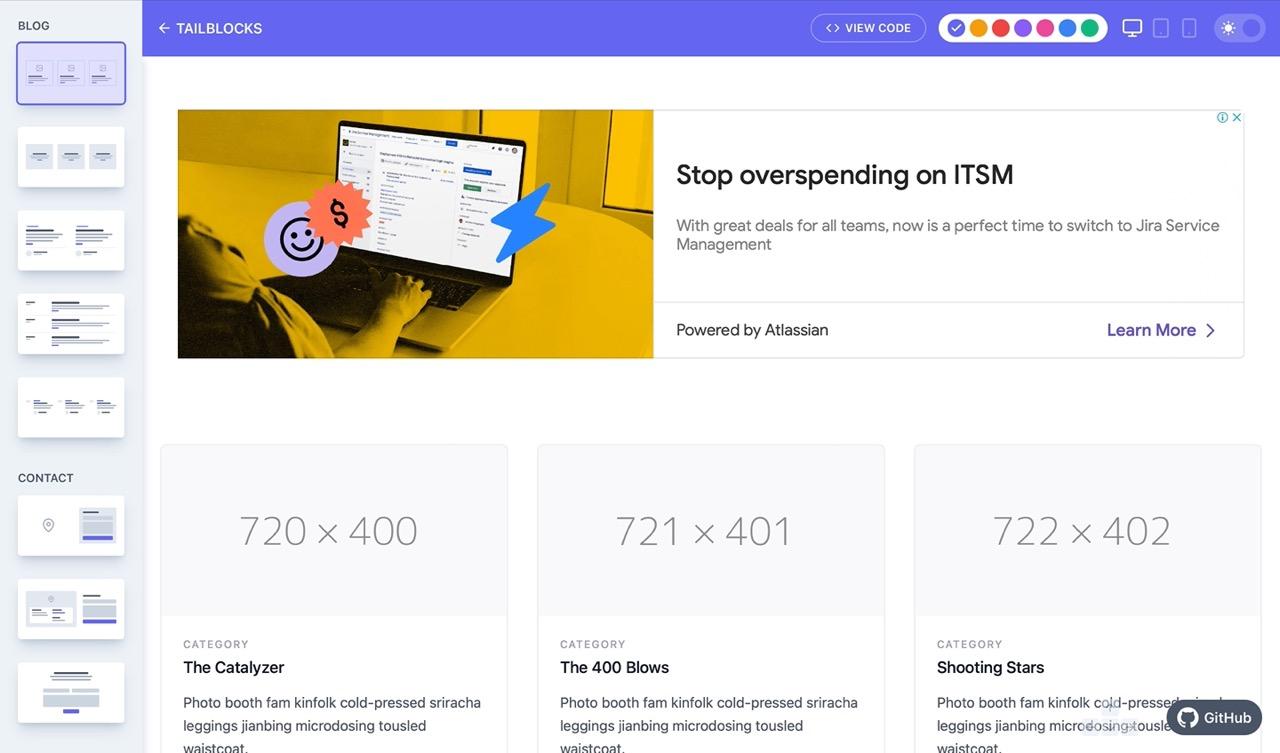
Tailblocks

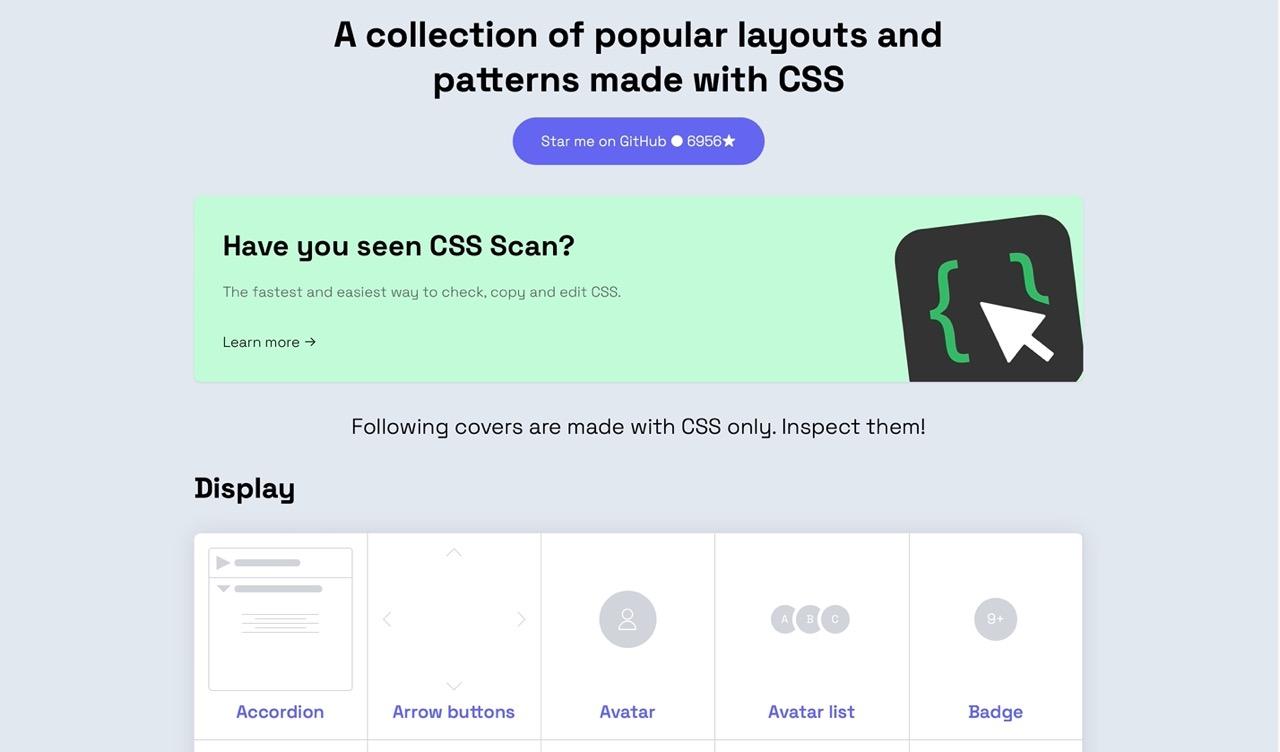
csslayout

プレローダーやアニメションなどを生成するウェブデザインツール
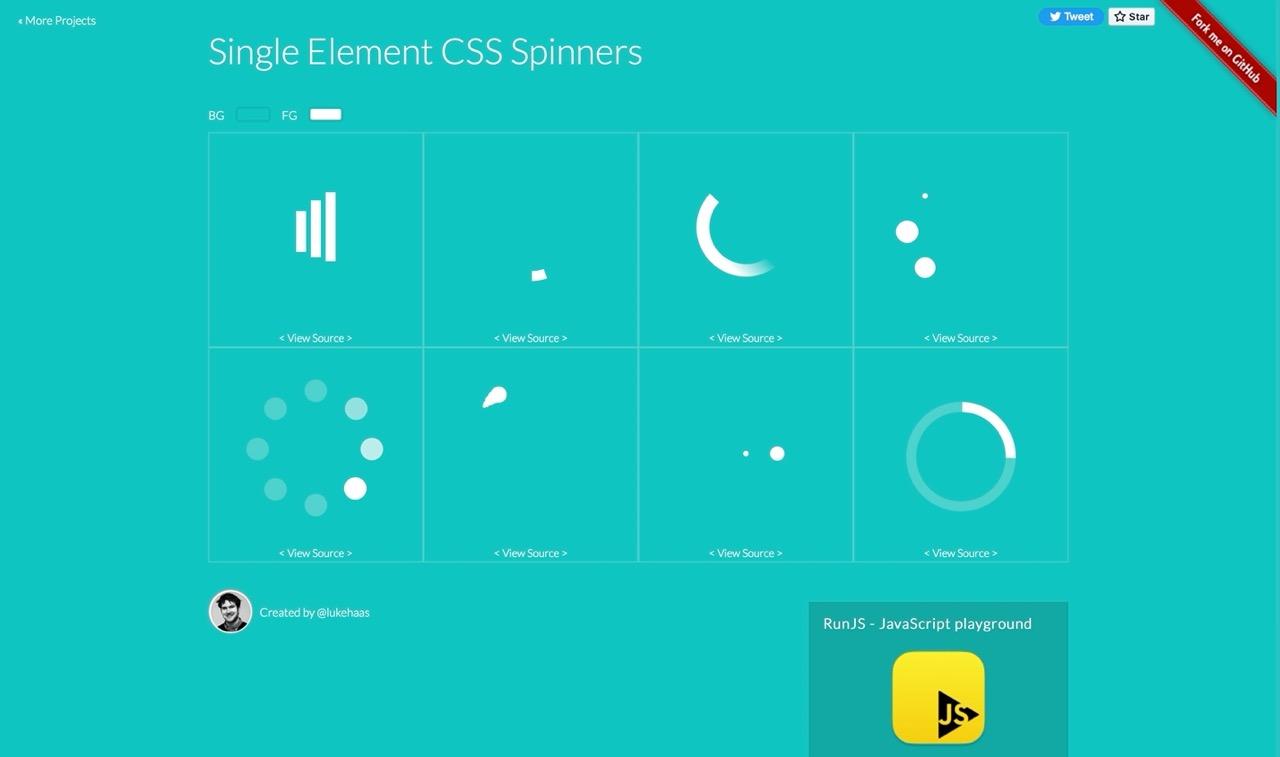
single element css spinners

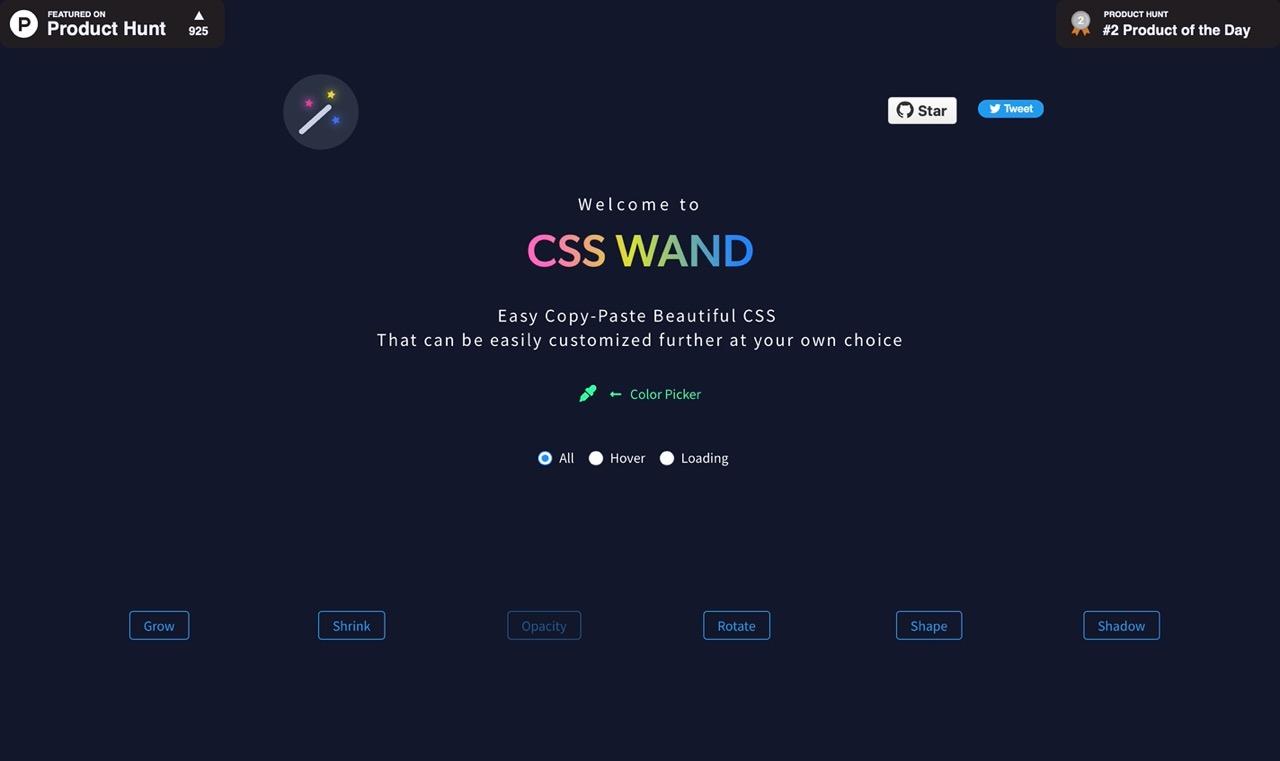
css wind

バックグラウンドやマルチカラーを生成するウェブデザインツール
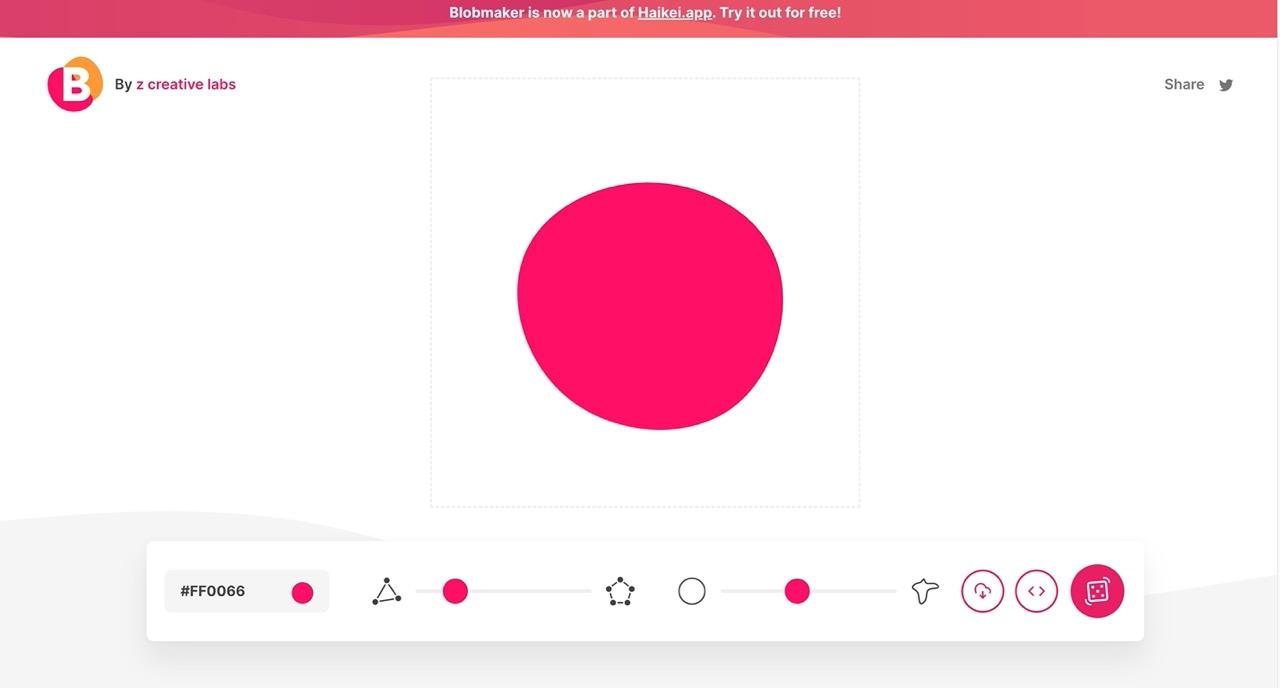
Blobmaker

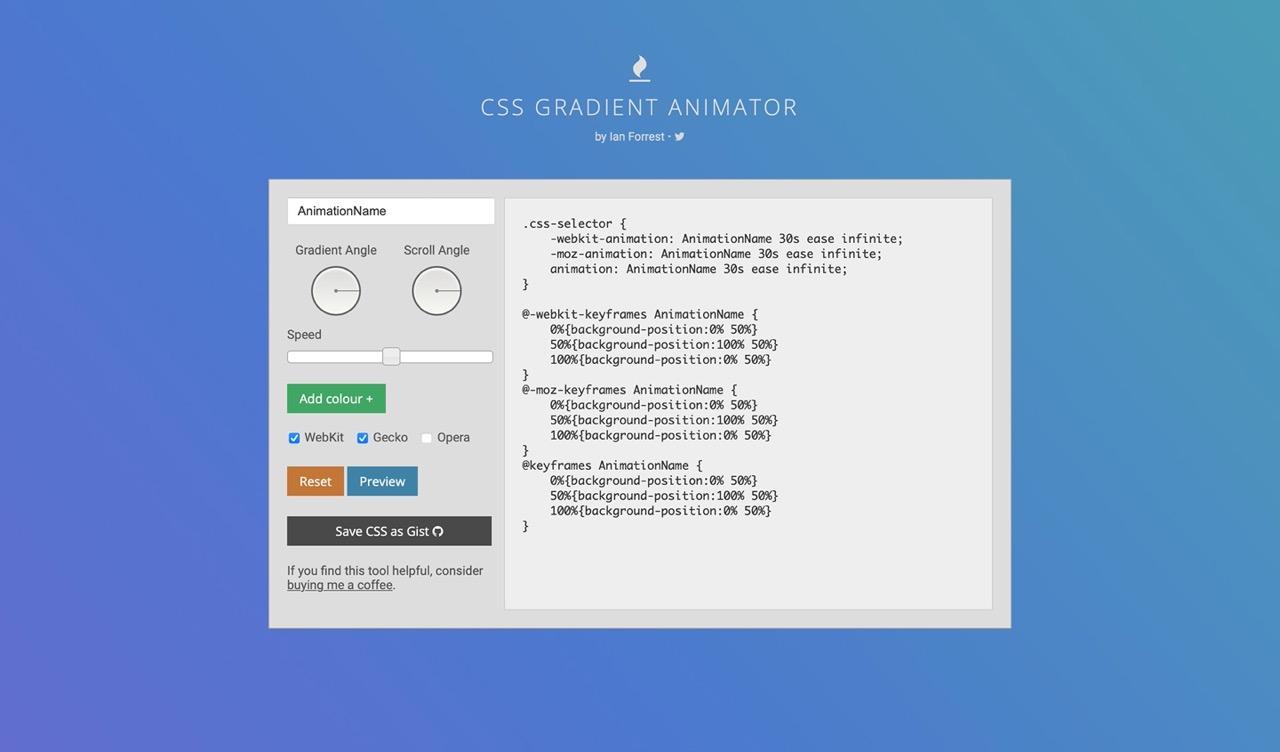
css gradient animator

bg jar

free svg generator

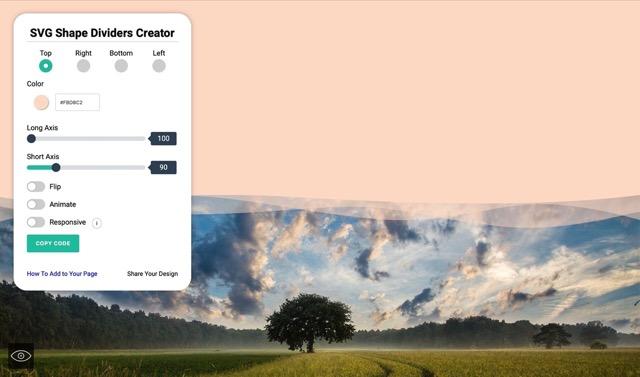
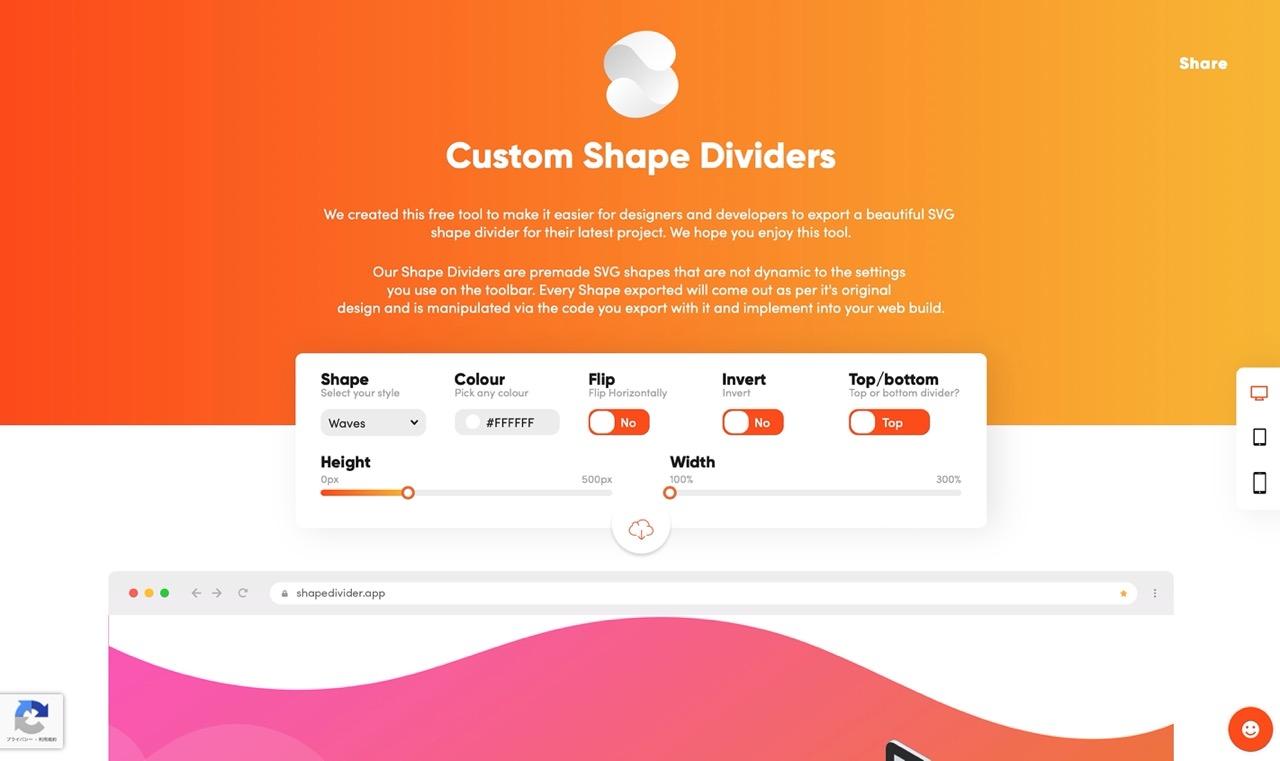
shapedriver

custom shape drivers

glass morphism

get waves

box shadow css

hero generator

polypane

gradienta

wicked background

末筆
デザインにあまり興味がない方は、お任せで依頼するのが最もベストです。また、デザインにこだわりがある方は、一つ一つのデザインを時間とコストをかけてデザイン制作することで充実感も得られます。

ご紹介したデザインツールは、手書きでこそありませんがアナログ領域のツールなので、組み立ては全て人間が作業します。人間が作業するのでコストはかかりますが、テンプレートのみの変更できないガチガチのサイト制作ではなく、デザインやレイアウトを楽しみながら作りたい方は、参考にしてみてください。
また、こういったデザインツールの存在を知ることで、より身近にインスピレーションが湧く方も多いと思います。本来、ウェブサイトは会社やお店に最も身近な存在のはずなので、こういったツールを知ることでさらに親近感を感じてもらえると嬉しいですね。