色には大きな影響力があります。今回はWebサイトなどに使えるテーマカラーや、会社、お店、個人の個性を引き出してくれるアクセントカラーなどを掲載している、カラーコードや色のサンプル見本にもなる、サイトのご紹介です。
誰かをイメージする時も、一人一人に何となくイメージする色ってあると思うんです。同様に会社やお店のイメージする色も、商品やサービスから想像するパッケージやブランドロゴなどでも、色が持つイメージの影響力は強い傾向です。
色やカラーコードから会社やお店のイメージカラーを選ぶ
人間が見分けられる色は100万色とも聞いたことがありますが、無数にある色やその呼び名も日本と世界では違うこともあります。ですので飽きないことや、印象が残るような会社やお店のサービスに関連するカラーを中心に、想像しやすい色の組み合わせがシンプルでよいと思います。
検索すると、多くの色見本サイトやカラーコードサイトがあります。今回は8つのサイトから、イメージに合う色を選定する参考にしてみてください。
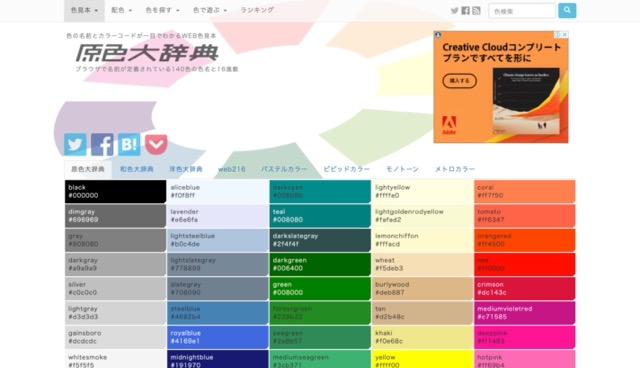
原色大辞典

NIPPON COLORS

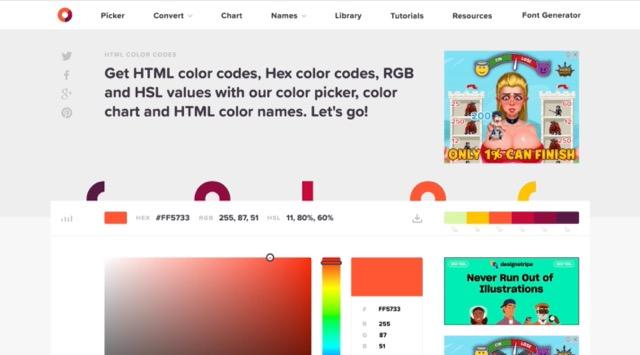
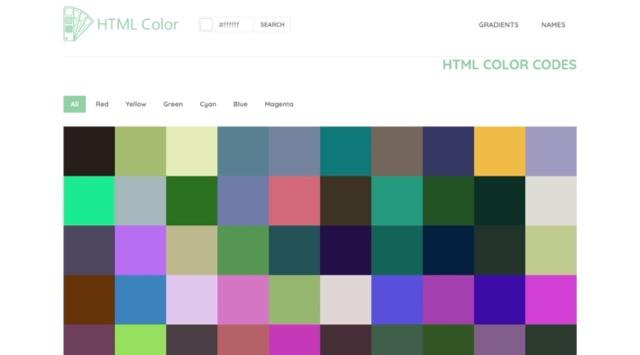
HTMLCOLORCODES

COLORHUNT

HUE.TOOLS

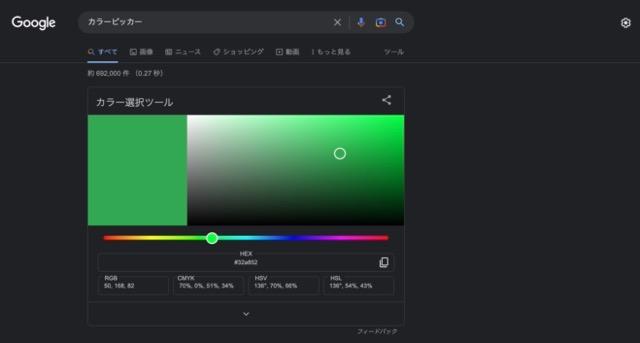
GOOGLE検索カラーピッカー

HTMLCOLORCODES

メインカラーを軸に自由な表現を
それぞれ色の好みがあると思いますが、ウェブサイトでは背景色は白が圧倒的に多く、黒、ベージュ、グレーなどもよく見ます。またコンテンツによって色分けしたり、バナーに明るいカラーを使って、白とメインカラーを1色、アクセントカラーを1色くらいで組むと、シンプルで飽きないデザインになります。
企業イメージやお店の商品を想像しやすい色でまとめていくのもよいと思います。まず先にウェブで正解っぽいカラーを検索したり、AIやビックデータを活用する前に、カラーサイトを参考にしながら、ご自身で好きな色を軸に組み立てることでサイトに愛着も湧きます。
まだ、会社やお店など季節ごとに使う色が変化するようであれば、ブランドロゴや商品イメージカラーを中心に、トレンドカラーやシーズンに合わせたアクセントカラーを選定することもお勧めします。